
In an era where digital experiences dominate our lives, Swiss web design stands out as a masterclass in clarity, functionality, and purpose. Rooted in a deep cultural heritage of precision and order, Swiss web design isn’t just a style—it’s a philosophy that transforms complex ideas into effortless digital interactions. When applied to web development, this approach prioritizes user experience, ensuring that every element of a website serves a clear function without unnecessary distractions.
The Roots of Swiss Design: A Historical Perspective

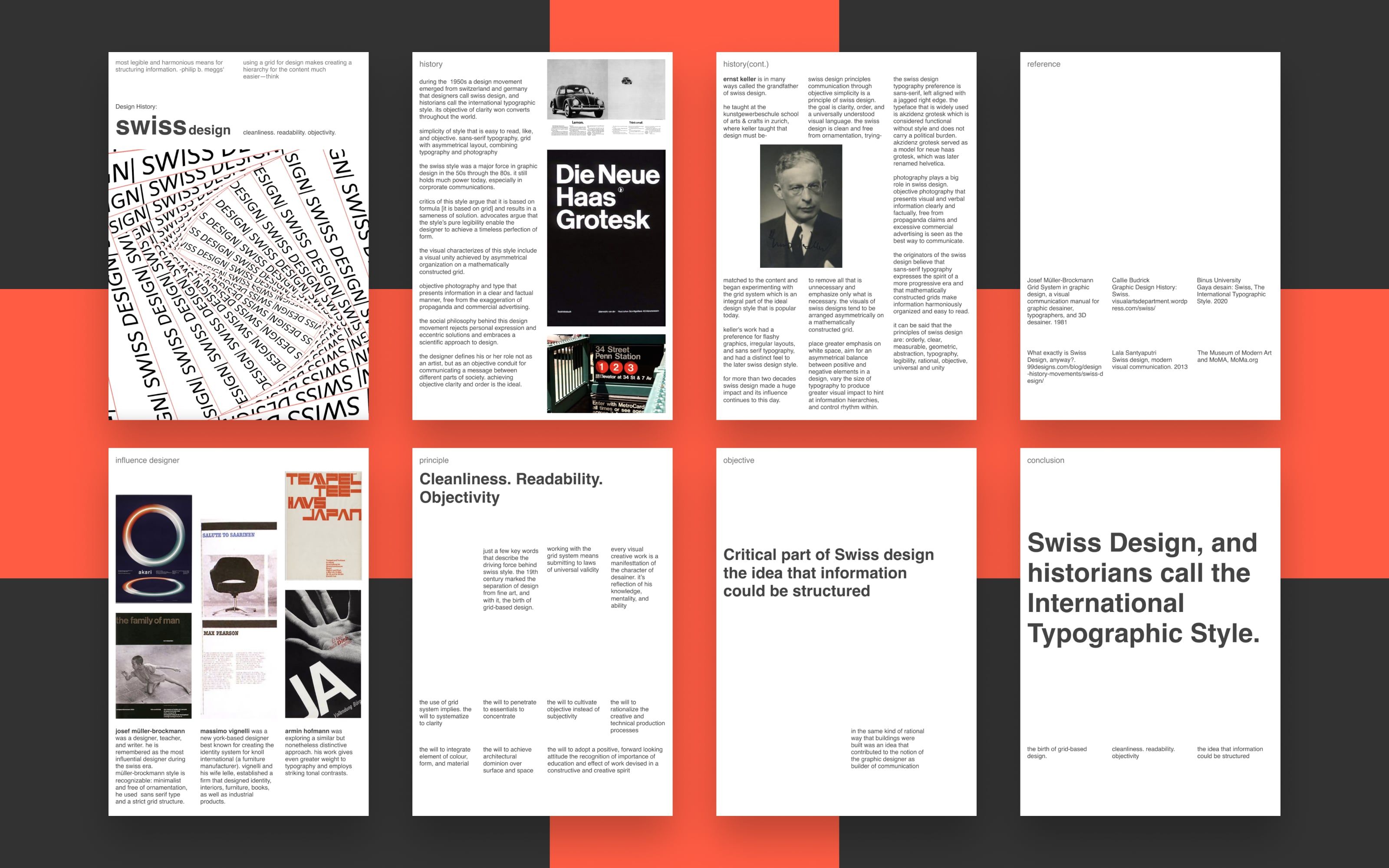
Swiss design finds its origins in the International Typographic Style of the 1940s and 1950s, shaped by pioneers like Josef Müller-Brockmann and Armin Hofmann. This movement was a response to earlier, more ornate design eras like Art Nouveau. Where Art Nouveau celebrated elaborate curves and organic forms, Swiss design stripped away the excess, leaving only the essentials.
The result? A focus on clarity, function, and balance—qualities that resonate deeply in today’s digital-first world. The typeface Helvetica, meaning “Swiss” in Latin, exemplifies this shift. Its clean lines and neutral appearance have made it a staple of web and graphic design, from corporate branding to subway maps. In modern design, a design system rooted in these principles ensures consistency and coherence across all platforms, offering a structured framework that aligns with user needs and enhances overall user experience.
The Three Pillars of Swiss Web Design
Swiss web design is built on three foundational principles that define its effectiveness and universal appeal.
1. Simple Layout: The Grid System Revolution

One of the most impactful contributions of Swiss web design is the grid system—a structured framework that organizes content with precision and balance. This approach doesn’t just create visually pleasing layouts; it provides a roadmap for the viewer’s eye, guiding attention to the most critical information.
Key Benefits:
- Enhanced readability: Structured layouts make text and images easier to digest.
- Consistent alignment: A uniform appearance across pages improves the user experience.
- Scalable flexibility: Grids allow designs to adapt seamlessly to different screen sizes.



